【Bootstrap】架空ECサイト作成の手順④

今回でメインの部分は終わりです。
さっそく前回の続きからいきましょう。
Bootstrapで架空サイトを作成してみる
①の記事では、全体像の把握とヘッダーからナビまでのデザイン。
②の記事ではSection1と2のデザイン。
③の記事ではSection3と4のデザインをやってきました。
今回はSection5と6のデザインについてです。

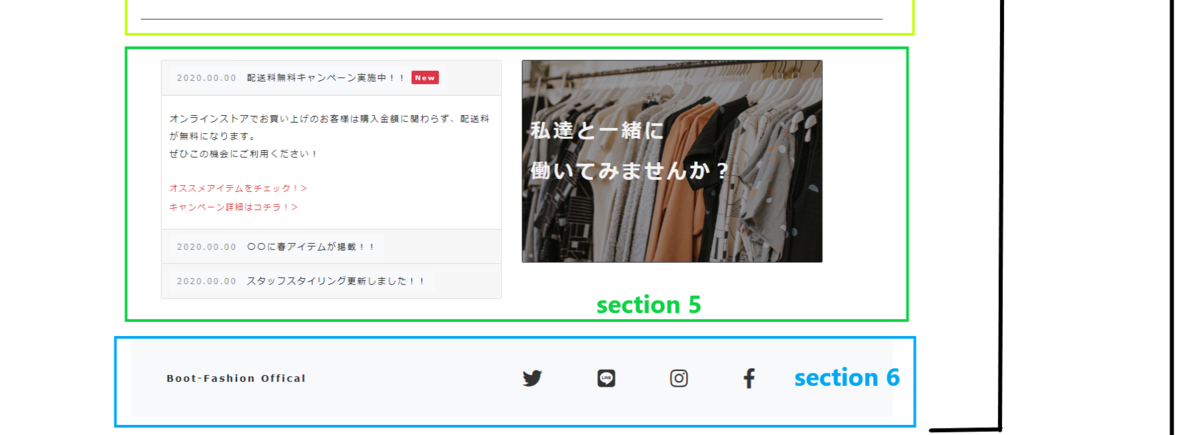
Section5のデザイン
画像を見ていただければわかるように、Section5は2つのコンテンツで構成されています。
まずは、左側。Newsの部分ですが、ポイントはクリックで開閉する機能をつけていることです。
また、トップのNewsはデフォルトで開いていて、Newと書いたBadgeをつけています。
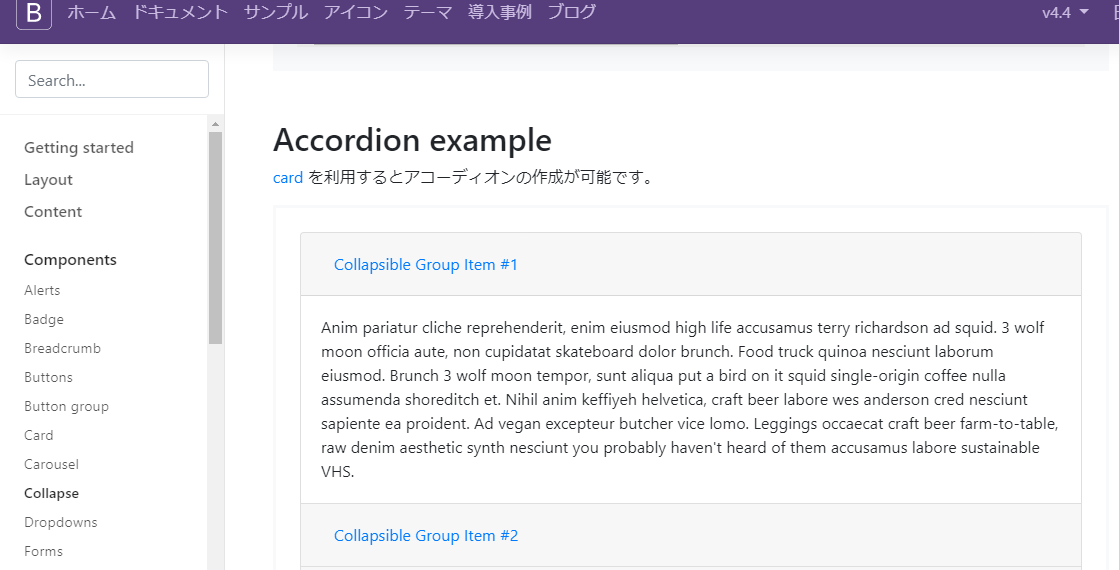
まず、この開閉するバーはアコーディオンと言いますが、BootstrapではComponentsのCollapseにあります。
Accordion exampleの欄ですね。

また、併用しているBadgeも同じくComponentsにありますね。
構成はこんな感じになっています。
<!-- アコーディオンとカードの構成 -->
<div class="row my-5 mx-lg-4 py-5">
<!-- アコーディオン -->
<div class="accordion col-lg-6" id="newslist">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0 row mx-auto">
<button class="btn btn-light px-3 d-sm-flex" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<p class="news-item-text text-nowrap text-left m-0"><time class="pr-sm-4 text-black-50" datetime="2020-00-00">2020.00.00</time></p>
<p class="news-item-text text-nowrap m-0">配送料無料キャンペーン実施中!!
<span class="badge badge-danger text-nowrapmx-3 p-2 my-auto">New</span></p>
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne" data-parent="#newslist">
<div class="card-body">
<p class="news-item-text my-3">オンラインストアでお買い上げのお客様は購入金額に関わらず、配送料が無料になります。<br>
ぜひこの機会にご利用ください!</p>
<p class="news-item-link mt-5 mb-3"><a class="text-danger" href="">オススメアイテムをチェック!></a></p>
<p class="news-item-link"><a class="text-danger" href="">キャンペーン詳細はコチラ!></a></p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-light collapsed px-3 d-sm-flex" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<p class="news-item-text text-nowrap text-left m-0"><time class="pr-sm-4 text-black-50" datetime="2020-00-00">2020.00.00</time></p>
<p class="news-item-text text-nowrap m-0">〇〇に春アイテムが掲載!!</p>
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#newslist">
<div class="card-body">
<p class="news-item-text my-3">今週発売のファッション誌「〇〇」の「Spring Item特集」ページにブランドアイテムが掲載されています。ぜひ、御覧ください。</p>
<p class="news-item-link mt-5 mb-3"><a class="text-danger" href="">詳細はコチラ!></a></p>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-light collapsed px-3 d-sm-flex" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<p class="news-item-text text-nowrap text-left m-0"><time class="pr-sm-4 text-black-50" datetime="2020-00-00">2020.00.00</time></p>
<p class="news-item-text text-nowrap m-0">スタッフスタイリング更新しました!!</p>
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#newslist">
<div class="card-body">
<p class="news-item-text my-3">春のイチオシアイテムをBoot-Fashion精鋭のスタッフたちが着こなしてくれました。</p>
<p class="news-item-link mt-5 mb-3"><a class="text-danger" href="">詳細はコチラ!></a></p>
</div>
</div>
</div>
</div>
<!-- ============================================================ -->
ほぼコピペで済むので、注意するところはこれまでと同様に、レスポンシブ対応くらいですね。
画面幅が狭くなったときに文章が折り返さないように、text-nowrapはなるべく使うようにしています。
他のポイントとしては、初めに開いておきたい要素には aria-expanded="true"で指定することや、 開閉する動きをつけているので、data-targetとidを一致させるなどですね。
それ以外は細かい余白、配置の調整なので、コードを見れば分かるかと思います!
また、Badgeの使い方がいまいちな場合、ComponentsにあるList groupを参考にするのが分かりやすいと思います。

次に右側の部分ですが、ここにはSection4で使った、画像の上に文字をつけるカードを使っているので、基本的な使い方は前回と全く同じです。
<!-- サイドのカード -->
<div class="card bg-dark text-white recruit-img col-lg-5 col-8 mx-auto mr-lg-4 ml-lg-4 p-0 my-5 my-lg-0">
<img class="img-fluid w-100 h-100" src="images/recruit-min.jpg" alt="" style="min-width: 360px; min-height: 260px;">
<div class="card-img-overlay recruit-content">
<h5 class="card-title mt-5 pt-5">
<a href="#" class="card-link stretched-link">
<b>私達と一緒に</b><br>
<b>働いてみませんか?</b>
</a>
</h5>
</div>
</div>
<!-- =================================================== -->
</div> <!-- アコーディオンとカードを覆うrow-->
<!-- ============================================================= -->
ポイントは写真に薄暗い背景色を追加して、白地の文章を目立つようにしているところです。
よく見るデザインですよね。これに関しては疑似要素を使うので、head内のstyleタグかCSSに書いていきます。
.recruit-img {
position: relative;
height: 100%;
}
.recruit-img::before {
content:'';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom:0;
background-color: rgba(0, 0, 0, 0.3);
}
あとは同じくレスポンシブ対応で細かく書いていけばOKです。
また、imgタグに付いているstyleタグはimgの大きさを予め編集しておけば必要ありません。。
Section5に関してはこれくれいです。
Section6のデザイン
ここのデザインはSNSなどへの流入ですね。最近はECサイトでも多いと思います。
head部分を記述した最初の記事でFont AwesomeのCDNを貼り付けましたが、ここで使います。
<!-- コンタクトの構成 -->
<div class="row my-5 py-5 contact bg-light">
<p class="col-5 mb-5 mb-lg-0 mx-auto p-0 pl-md-5 align-self-center" style="white-space: nowrap; min-width: 210px;"><b>Boot-Fashion Offical</b></p>
<ul class="col-8 mx-auto col-lg-6 nav">
<li class="nav-item mx-auto mx-md-5">
<a class="nav-link" href="#"><i class="fab fa-twitter"></i></a>
</li>
<li class="nav-item mx-auto mx-md-5">
<a class="nav-link" href="#"><i class="fab fa-line"></i></a>
</li>
<li class="nav-item mx-auto mx-md-5">
<a class="nav-link" href="#"><i class="fab fa-instagram"></i></a>
</li>
<li class="nav-item mx-auto mx-md-5">
<a class="nav-link" href="#"><i class="fab fa-facebook-f"></i></a>
</li>
</ul>
</div>
<!-- ================================================================= -->
</main>
左側のBoot-Fashion Offical と書いてあるpタグの部分に関してはレスポンシブ対応に苦戦しました。。
Section5のときと同様、テキストを折り返さないようにして、余白をきれいに揃える必要があります。
また、この
とアイコンの位置関係はmd以前で変わり、縦並びになります。

ただ、アイコン同士は画面幅に関わらずに横並びにしたいので、 Navsの機能を使うため、class名に nav やnav-itemを用いています。
Section6に関してはこれくらいです。
まとめ
今回はSection5、6のデザインについてでしたが、ほぼ以前に使った機能でデザインは進めていく感じでした。
メインで使った機能は、
- Collapse(Accordion)
- Badge
- Navs
でした。
次がラストのフッターのデザインについてです。
それでは。