【Bootstrapその③】どんな機能があるか / Content系のカスタム【学習積み上げ】

引き続きBootstrapを勉強中、マサです。
前回までの2回の学習記事で、Bootstrapがどんな機能を備えているのか、またグリッドや余白の扱い方がとても便利でメリットがある、ということを書いてきました。
では、Bootstrapは他にどんな機能を備えているのか。
それを順番に記事にまとめようと思います。
ただ、公式は英語ばっかりで大体の意味しか把握できません。
(英語も勉強しなくちゃ、、)
そんなときにこの日本語訳サイトはかなり役にたちました!
これを見つつ学習を進めていこうと思います。
Bootstrapの便利機能
Bootstrapの機能について
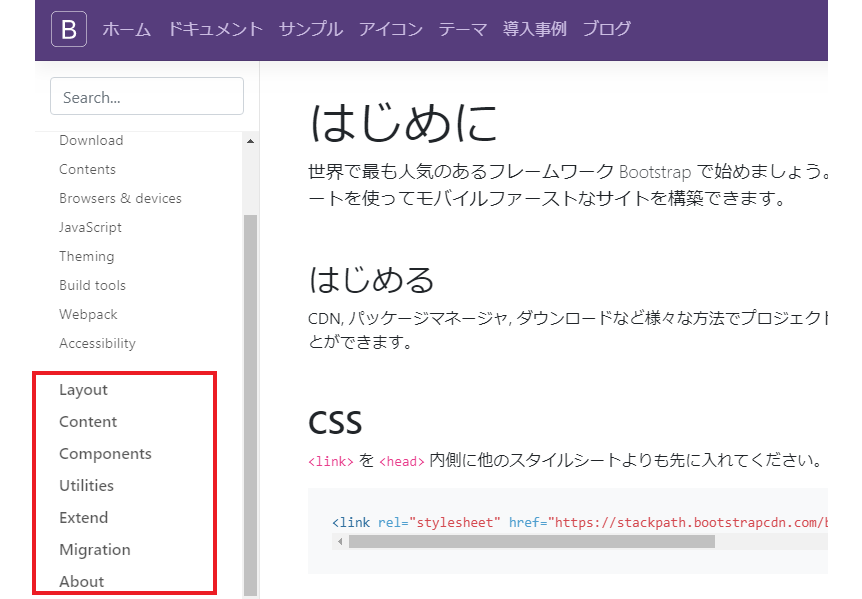
まず、トップページからDocumentを押しましょう。

次に赤枠のサイドバー(もしくはスマホデバイスであれば、ハンバーガーメニュー)で出てくるのが機能の系統のリストですね。

- Layout
- Content
- Components
- Utilities
- Extend
- Migration
- About
これだけ種類がありますが、ここでいう便利機能がザッと載っているのは赤字の3つです。
ちなみに1番上の項目Layoutに関しては前回に学習したグリットについて少し載っています。
今回はその3つのうちの一番上、Contentについて掘り下げます。
Content系の機能
Content...tableやリスト(ul, ol, liなど)や画像(img)など、HTMLで予め用意されているタグに適用されているものに関しての機能。
公式には6つの項目があります。
Typography

そのままの通り文字や、見出し、リストについてもまとめられています。
Code

コード系のタグについてまとめられています。
こういったブログの記事を書くときにタグを使うと、コードとして表示してくれます。
このはてなブログでも、コードをインライン表示するにはcodeタグを使っています。
こんな感じですね。 → div class="container"
codeタグ以外にも似たような使い方のものが色々載っています。
Images

画像に関しての機能です。
例えばそのままimgタグを使うだけではレスポンシブ対応にはなりませんが、div class="img-fluid"のclass名を指定することで、簡単にレスポンシブ対応になってくれます。
サムネイル表示や角がラウンドした表示もclass名の指定で簡単にできます。
Tables

Bootstrapはよく使うタグに関してはリセットCSSを効かせてないという配慮があります。
なので普通にtableタグを使って
<table> <tr> <th>見出し</th> <td>本文</td> </tr> <tr> <th>見出し</th> <td>本文</td> </tr> </table>
と書いても、こうなるだけです。

ですが、ここにtable class="table"を指定すると、勝手に表を作ってくれます。

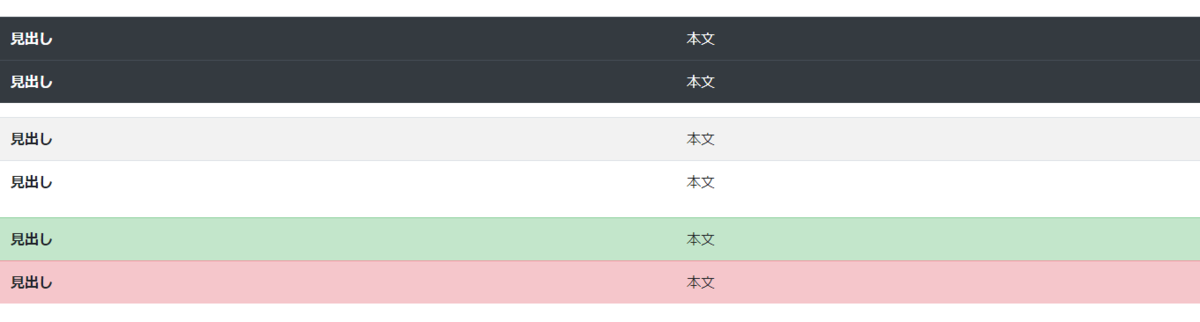
tableには他にも便利な機能があり、
- class名に="table-dark"とすると暗くなったり、
- class名に="table-striped"とすると、白とグレーのストライプになったり、
- trのclass名に指定の色を加えることができたり、と様々。

<table class="table table-dark"> <tr> <th>見出し</th> <td>本文</td> </tr> <tr> <th>見出し</th> <td>本文</td> </tr> </table> <table class="table table-striped"> <tr> <th>見出し</th> <td>本文</td> </tr> <tr> <th>見出し</th> <td>本文</td> </tr> </table> <table class="table"> <tr class="table-success"> <th>見出し</th> <td>本文</td> </tr> <tr class="table-danger"> <th>見出し</th> <td>本文</td> </tr> </table>
Figures

figureのタグはHTML5で新たに追加されたタグですね。これもBootstrapではclass名が用意されているので、脚注にしたいときに使うといったところでしょうか。
figureタグについてはコチラの記事が参考になります。
おわりに
以上、Content系に関しては6つの項目が公式にありました。
使いやすいのはimgタグやtableタグでしょうか。
見返すときにこの2つの項目で使いたい機能があれば、Contentを開く、とだけ覚えておくといいのではないでしょうか。
次回はComponents系についてまとめようと思います。
