【Bootstrapその④】Components系のカスタムⅠ~アテンション系の機能4選~【学習積み上げ】

マサです。前回のContentに続いてComponents系も触れていきましょう。
種類がめちゃくちゃ多いので、恐らく何個かに分けて書くことになると思います。
本当にそうなりました。
タイトルにアテンション系と書きましたが、この記事ではユーザーのちょっとした注意を引きたいときに使える機能を紹介します。
Components系のカスタム
まずは概要について
Components系...Bootstrapで予め用意してくれている指定のclass名をマークアップすることで、CSS無しで楽にデザインをカスタマイズできるもの。

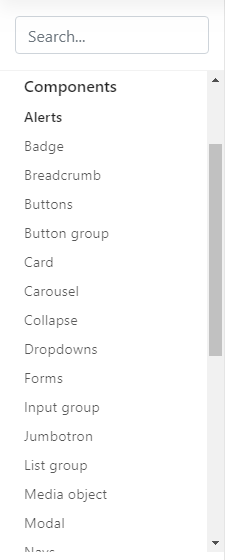
ちなみに、画像では途切れてしまってますがサイドバーにはこれだけ種類があります。
全部で24種類!
Content系との違いは、例えば「ここの領域にこんなカスタマイズしたいな」というときに、カードやフォームなど、デザインの種類を公式サイトに載ってあるリストから選んで使う。といった感じなのでタグを使うわけではなくて、あくまでしたいカスタマイズのデザインありきだというところでしょうか。
独自の解釈なのであまり違いが伝わりにくかったらすみません。。
簡単に言うと、Bootstrap側で「楽に実装できるパターンを何個か作ったからそのまま使ってね」と言ってるようなものがコレです。
ただ、Components系はコードをコピペして使えるので、パッと見でBootstrapっぽいなというのがバレやすいです。
なので使うときは別途cssでデザインの変更を施してあげると良いんじゃないかと思います。
では、順に見ていきますが冒頭でも書いてある通り、種類が多いので似た機能は簡易的に合わせて紹介しつつ、特に便利だなと感じたものには横に★印を付けておきます。
では行きましょう!
アテンション系(注意を引くときに使える)機能
まずは一例を紹介します。リストの一番上の項目、Alertsです。
Alerts
Alerts(アラート)は,ユーザーのアクションに対してのアラートメッセージを提供しています。アラートの使い方のドキュメントです。
そのまま、アラートを使いたい時に役に立ちます。
<div class="alert alert-primary alert-dismissible fade show" role="alert" style="width: 50%;"> box1 (横の☓印を押すと消えるよ!) <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="alert alert-secondary" role="alert" style="width: 50%;"> box2 (ずっとメッセージが表示されているよ!) </div>
例えば、box2のコードのようにするだけだとメッセージが表示されるだけですが、上のコードのように指定のclassやbuttonタグを使ったり、JSを読み込ませるコードをコピペするだけで、ユーザーがあるアクションを起こしたときに表示され、☓印で消せる、といったカスタマイズができます。(下は写真なので実際には動きませんが、、)

コピペでできるってほんとに強いですよね。
これだけで作業時間が格段に短くなりそうです。
そして、似たような機能に、Popover(ポップオーバー)、Toasts(トースト)、Tooltips(ツールチップ)があります。
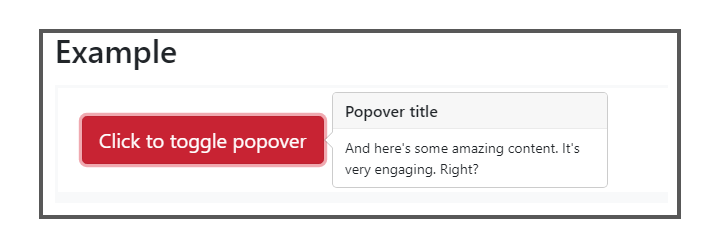
Popoverはクリック時にメッセージが表示されるもので、

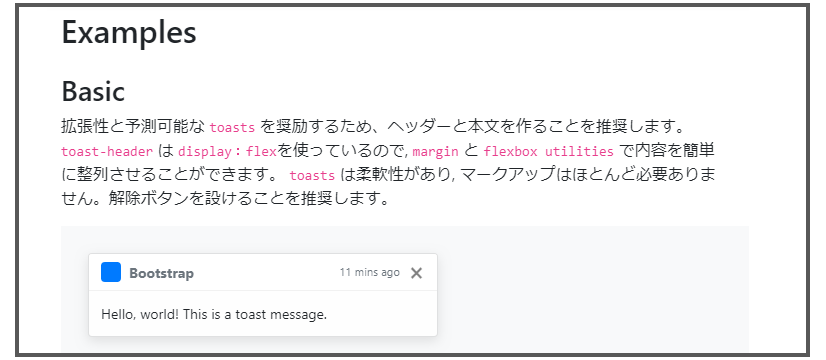
ToastsはSNSのメッセージのように画面の端にパッとでてくるもの。

Tooltipsはホバー時に出てくるメッセージですね。

これらもAlertsと同様、コードをコピペし色々追加することで、便利な機能が使えます。
Popoverに関しては、Jqueryのコードを読み込ませつつ別途記述が必要で、Popoverがどこを対象にするかをスクリプトコードで書かないといけないです。
$(function () {
$('[data-toggle="popover"]').popover()
})
Popoverのページを見ると分かりますが、Example: Enable popovers everywhereに書かれたこのコードは簡単に言うと、Popoverのdate-toggleをちゃんと実行させますよ、といった意味です。
また、Popover時のタイトルは、title属性で作られています。
おわりに
今回は注意を引きたいときに使える機能を紹介してきました。
Toastsに関してはサービスなどで制作してその中で通知をわかりやすく知らせたいときには使えそうです。
もっと実用的なものは個人的にも便利かなと感じたPopoverやTooltipsですね。
例えば、フォームなどの入力欄などで、ちょっとした気遣いがあればユーザーには優しそうです。
ですので、この注意を引きたいときに使えるComponents系の機能は、
- Alert
- Popover ★便利
- Toasts
- Tooltips ★便利
の4つがあると覚えておくといいでしょう。
次は、ボタンにちょっとした装飾を施したいときに使える便利機能の紹介です。
それでは。