【Bootstrapその⑨】Components系のカスタムⅥ~フォーム系の機能3選~【学習積み上げ】

引き続きBootstrapの学習を進めていきます、マサです。
Components系のまとめもこれでほぼラストです。長かった、、
今回はフォームについてのまとめです。
Bootstrapのフォームは簡単に実装できるので、他のComponentsは使わずともこれだけでも使う価値はあるくらい、らしいです。
この記事では、メインのフォームについての機能と、その拡張的な内容、また合わせて使いやすい機能の計3つを紹介していきます。
では、早速いきましょう!
Components系のカスタム
フォーム系で使える便利機能
まずは一例からです。
Forms
Forms
Forms(フォーム)では多様なフォームを作成するために, コントロールスタイル, レイアウトオプション, カスタムコンポーネントについてガイドラインと例を示します。フォームの使い方の例を示します。
公式より
これまでのComponentsと同様に最低限の記述でフォームを作ってくれます。
フォームに関しては割と色々な記述がありますから、今回は簡単な例を作ってます。

<form action="" method="POST"> <div class="form-group"> <label for="myname">Name</label> <input class="form-control" type="text" name="myname" id="myname"> <small id="nameHelp" class="form-text text-muted">お名前を記入してください。</small> <div class="form-check mt-4"> <input class="form-check-input" type="checkbox" name="job" value="会社員" id="job_1"> <label class="form-check-label" for="job_1">会社員</label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" name="job" value="会社員" id="job_2"> <label class="form-check-label" for="job_2">自営業</label> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" name="job" value="会社員" id="job_3"> <label class="form-check-label" for="job_3">学生</label> </div> <small id="jobHelp" class="form-text text-muted my-3">職業を選択してください。</small> <label class="mt-3" for="exampleInputEmail1">Email</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" > <small id="emailHelp" class="form-text text-muted">メールアドレスを記入してください。</small> <button type="submit" class="btn btn-primary my-5">送信する</button>
さて、途中までは通常通りの作り方ですが、
このようにform~と要素の間にdiv.form-groupをはさみ、要素にはclass名にform-controlをつける必要があります。
また、チェックボックスはそれぞれに、form-checkをつける必要があります。
ただ、気をつけるポイントはここくらいで、HTMLでこれだけの記述でフォームを作れるのは楽ですよね。
他にもっと複雑なフォームを作ることができますので、公式を見つつコピペして使ってみてください。
Input group
これがフォームの拡張的な使い方のComponentsです。
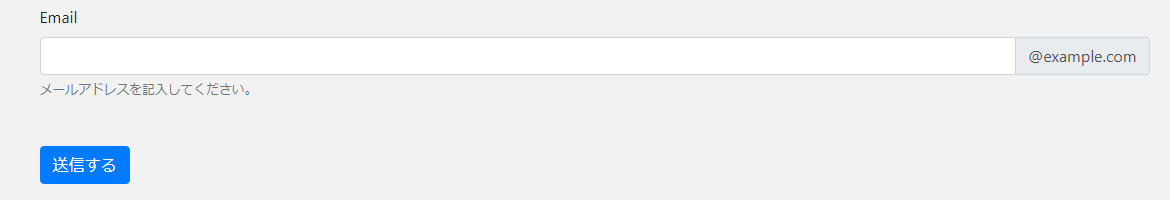
先ほどのフォームに例えばこういったデザインを追加できます。

<label class="mt-3" for="exampleInputEmail1">Email</label> <div class="input-group"> <!-- 追加 --> <input type="email" class="form-control pb-3" id="exampleInputEmail1" aria-describedby="emailHelp" aria-label="Recipient's username" > <div class="input-group-append"> <span class="input-group-text" id="basic-addon">@example.com</span> </div> <!-- 追加 --> </div> <small id="emailHelp" class="form-text text-muted">メールアドレスを記入してください。</small> <button type="submit" class="btn btn-primary my-5">送信する</button>
追加したいところの親要素にdiv.input-groupを記述して、span~を追加しただけ。
こんな実装から、フォームの横にマイフォルダを呼び出せたり、ボタンを付けたりとできる機能で、フォームを拡張できます。
詳しくはこちらも公式をどうぞ
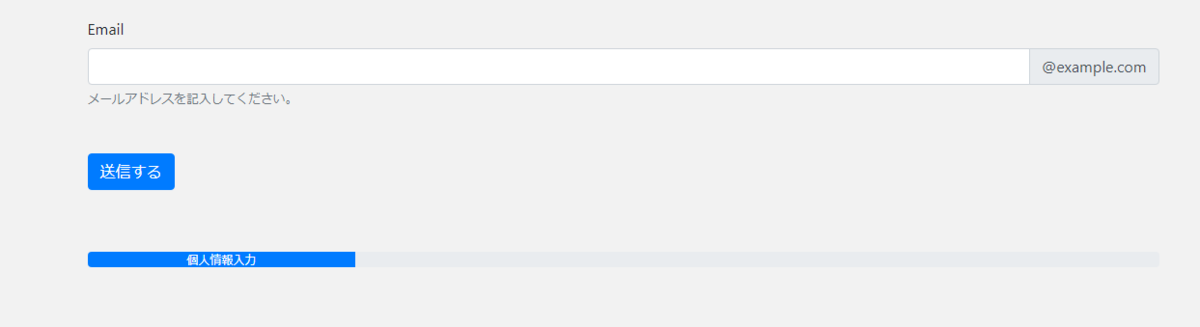
Progress
最後にProgress(プログレスバー)ですが、これはフォームそのものというよりは、一緒に使うことが見られるので、
一応、一緒にしておきました。

こんな感じで何段階かに分けて入力欄があるときは明示することでユーザーにわかりやすくなりますよね。
<div class="progress mb-5"> <div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">個人情報入力</div> </div>
シンプルなものなら、記述は少なくて済むのでおすすめです。
他にもアニメーションをつけることもできますので、より凝ったデザインにしたい方は公式をご覧ください。
Progress - Bootstrap 4.4 - 日本語リファレンス
おわりに
今回はフォームとそれに関連する機能の紹介でした。
まとめると、
- Forms ★便利
- Input group
- progress
やはりメインとなるフォームのデザインを少しでも使えると便利ですね。
これでComponents系についてはほぼ終わりですが、カテゴリ分けできなかったあと2つがあるので、Utilitiesと一緒にまとめようと思います。
それでは。