【Bootstrapその⑤】Components系のカスタムⅡ~ボタン系の機能6選~【学習積み上げ】

Componentsは色々種類があって便利だなぁと感じています、マサです。
今回はComponent系のカスタムⅡとして、ボタンの装飾やボタンのデザインに関する機能について触れていきます。
ちなみに前回はユーザーの注意を引きたいときに使えるデザインカスタマイズの紹介でした。
では早速、続きをやっていきましょう。
Components系のカスタム
ボタン系の装飾に使える機能
こちらもまずは一例です。
ドキュメントのトップページのコチラから進みましょう。
ボタンと言うだけあって、サイドバーのComponentsを押すと、そのまんまButtonsという項目があります。
Buttons
Buttons(ボタン)はフォームやダイアログなどのアクションにカスタムボタンスタイルを利用できます。 サイズや状態管理に対応しています。ボタンの使い方の例を示します。
公式より
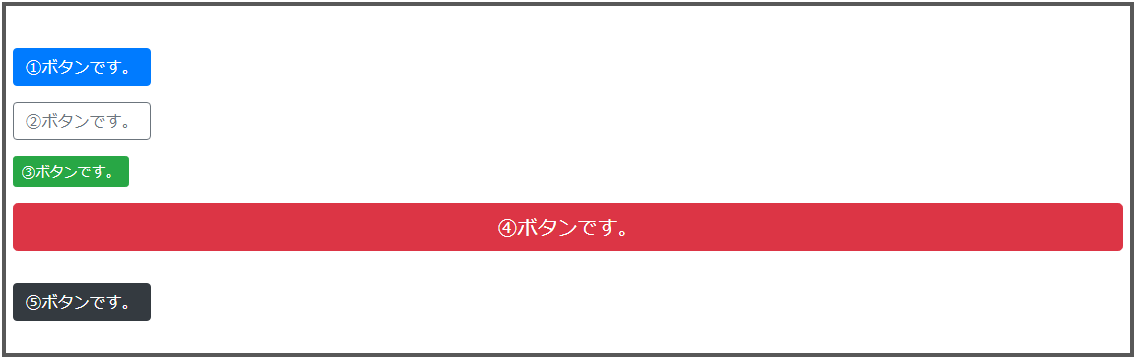
下の画像で示したように色々な実装があります。

コードはこんな感じで、
<div class="container my-5"> <button type="button" class="btn btn-primary my-3 d-block">①ボタンです。</button> <button type="button" class="btn btn-outline-secondary my-3 d-block">②ボタンです。</button> <!-- btn-outlineはデフォルトでは枠線のみで、hover時には背景も色が変わる --> <button type="button" class="btn btn-success btn-sm my-3 d-block">③ボタンです。</button> <button type="button" class="btn btn-danger btn-lg btn-block my-3">④ボタンです。</button> <!-- smやlgはスモール、ラージなのでボタンの大きさを変えることができ、btn-blockの指定で親要素の幅いっぱいに広がる。 --> <button type="button" class="btn btn-dark my-3" data-toggle="button" aria-pressed="false" autocomplete="off">⑤ボタンです。</button> <!-- Jqueryを読み込ませて使うと、チェックボックスのようにクリックすると枠線にshadowがつく -->
btnのすぐ後ろの属性値は色の指定です。
(また、d-blockはブロック要素、my-3はマージンを取っているだけなのでスルーしてくださいね。)
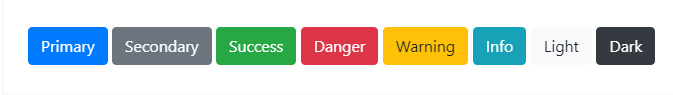
ボタンに限らず他のデザインの実装のときでも以下のように指定のコードを記述するだけで、色が使えるのもBootstrapの特徴ですね。

これだけでも、コピペで使える機能が様々ですね。
このボタンに直接関連したカスタマイズはあと2つあり、
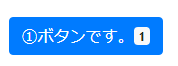
Badgeはこのように(ボタンに限らずですが)横にちょっとした装飾を施してくれます。

<button type="button" class="btn btn-primary">ボタンです。 <span class="badge badge-light">1</span></button>
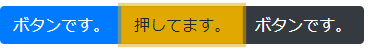
また、Button groupのように連なったグループのボタンを作ることができます。

<div class="btn-group" role="group" aria-label="Basic example"> <button type="button" class="btn btn-primary">ボタンです。</button> <button type="button" class="btn btn-warning">押してます。</button> <button type="button" class="btn btn-dark">ボタンです。</button> </div>
ボタンに直接関連する機能は以上の3つです。
公式のリンクも張っておりますのでよければご覧ください。
Buttons - Bootstrap 4.4 - 日本語リファレンス
Badges - Bootstrap 4.4 - 日本語リファレンス
Button group - Bootstrap 4.4 - 日本語リファレンス
ボタン系の装飾に使える機能の応用
これは直接ボタンの装飾と言えないものですが、ボタンの:activeに関連する機能なので、一緒に紹介していきます。
同じようにまずは一例。
Modal
Modal(モーダル)では, JavaScript modal プラグインを使用して, ライトボックス, 通知, カスタムダイアログを作成できます。モーダルの使い方の例を示します。
公式より
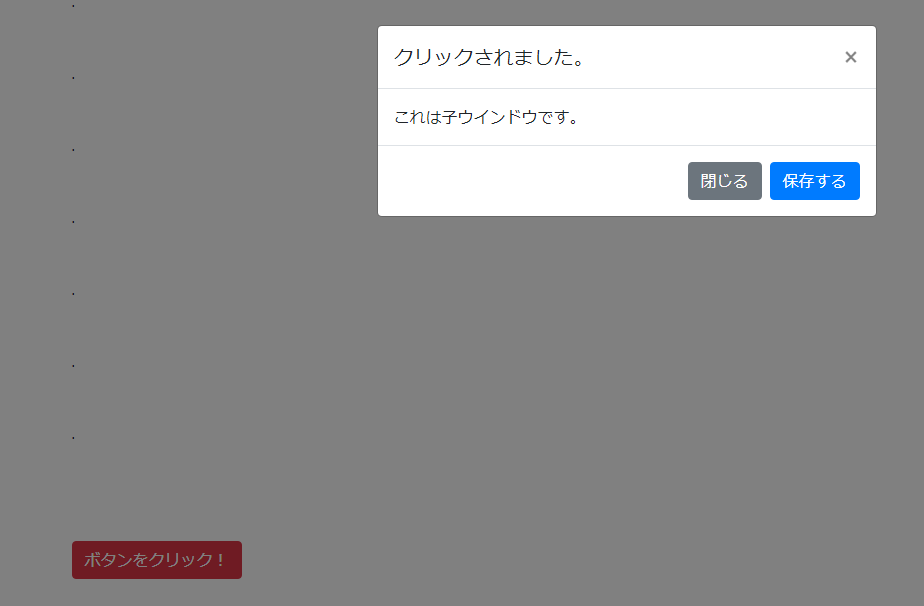
まずは、Modalの紹介です。モーダルとはモーダルウィンドウのことで、子ウィンドウのことを指します。
☓を押さないと元の親ウィンドウを操作させてくれないもの。
画像を見れば、分かりやすいと思います。

<div class="container"> <!-- Button trigger modal --> <button type="button" class="btn btn-danger my-5" data-toggle="modal" data-target="#exampleModal"> ボタンをクリック! </button> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">クリックされました。</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> これは子ウインドウです。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">閉じる</button> <button type="button" class="btn btn-primary">保存する</button> </div> </div> </div> </div> </div>
このModalはButton trigger modalに書かれているものと、Modalに書かれているもの、という2つで構成されています。
Modalは元々そこにあるものですが、そのままの通りボタンがトリガーとなって現れるといった仕組み。
この「隠れているものをクリックで表示させる」が書かれているのが、div class="modal fade"~ の部分です。
そして、これと似たようなものがあと2つあります。
CollapseとDropdownです。
Collapseはボタンを押すとメッセージが出てくるものです。

<div class="container"> <p> <a class="btn btn-primary my-2" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample"> ボタンをクリック! </a> <button class="btn btn-dark" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample"> コチラもクリック! </button> </p> <div class="collapse mb-5" id="collapseExample"> <div class="card card-body"> 文章が出てきます。 </div> </div> </div>
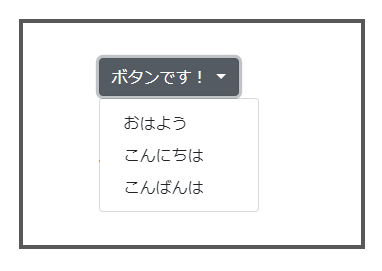
Dropdownはボタンを押してメニューを表示させるものです。

<div class="container"> <div class="dropdown mb-5"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ボタンです! </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="#">おはよう</a> <a class="dropdown-item" href="#">こんにちは</a> <a class="dropdown-item" href="#">こんばんは</a> </div> </div> </div>
ボタンの応用的な使い方は以上の3つです。
先ほどと同様、公式のリンクも貼っておきますので、使いたいときにどうぞ!
Modal - Bootstrap 4.4 - 日本語リファレンス
おわりに
以上の6つがボタン系の機能に使えるものです。
まとめると、
- Buttons
- Button group
- Badge
- Modal ★便利
- Collapse ★便利
- Dropdown ★便利
最初の3つは簡易的なものですが、後の3つは特に楽に使えそうで便利ですね。
Modalはログインやログアウトなどで使える場面がありそうですし、Collapseは視覚的に訴えるグリッドサイトなんかだと、押すまではシンプルなデザインを保てそうです。
また、Dropdownはヘッダーやナビなどにも応用が効きそうですね。
次は、各セクションで使えるデザインの機能についてまとめます。
それでは。