【徹底解説】はてなブログでGoogle Search Consoleを設定する方法

「せっかくブログに再挑戦したんだからGoogleのサービスは使わないとなぁ」
ということで、完全初心者向けになるべく噛み砕いて説明をしていきたい、マサです。
今回は、Google Search Console(グーグル サーチ コンソール)についてです。
前にブログをやっていたときはGoogleナントカ、、
とりあえずよく分からんが言われるがままにやってみよう!くらい適当にやってました。
ですので、正直ブログをやる上でのこういったサービスや分析ツールは未だ勉強中です。笑
そういった方は私含めてまだ多いんじゃないかな?と思いますので、
分かりやすく順を追って書いていきます。
Google Search Consoleの説明

2018年9月に新しくリニューアルされたGoogle Search Console。
その設定方法は2種類ありますが、
と、調べても自分の中で疑問しか出てこなかったので、を自力で設定してみました。
この文章が理解できなくても設定自体は10分もかからないので大丈夫ですよ。
まずは、このサービスがなんぞや、というところから説明していきます。
Google Search Consoleって何でしょう?
公式の説明ではこう書かれています。
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。Search Console に登録しなくても Google 検索結果にサイトが表示されるようにすることはできますが、Search Console に登録することで、Google のサイトに対する認識を理解し、改善できるようになります。
ざっくりと言うと、自分の運営しているブログに
どれくらいの人がどんな方法で来てるのかを調べるもの。(こんな説明でいいのか。笑)
私の中の解釈では、
- 運営しているブログ=自分のお店
- Google Search Console=防犯カメラ
みたいなものだと思っています。しかもブログにどんなキーワードで来たかも分かるため、
「超高性能な防犯カメラじゃん」と思っています。
Google Search Console含め、解析ツールを詳しく知りたい方へ
以下に公式のヘルプへのリンクも貼っておきますので、
良ければ御覧ください。
また、似たサービスにGoogle Analyticsがありますが、
Google Search Consoleが検索前の解析をしてくれるのに対し、こちらは検索後の解析ができるというところに
違いがあると言えます。
先程の解釈でGoogle Search Consoleは防犯カメラみたいなものと書きましたが、
Google Analyticsの方は、お店のどこのフロアにどれだけ、どれくらいの人が滞在していたかを調べる機械
という解釈でいいと思っています。(いい例えが出てこなかった)
つまり、お客様が自分のお店(ブログ)まで来る方法や入店、購買した回数を見てくれている防犯カメラ(Google Search Console)と
その後どこのフロアで何を買ったのかを調べられる機械(Google Analytics)、といった感じですかね。(分かりにくかったらすみません。。)
ざっくりすぎて少し違う部分もあるのでしょうが、簡単な説明だとこんな感じです。
詳しい説明はこちらのサイトが分かりやすいです。
Google Search Consoleをはてなブログで設定する

では、はてなブログに設定するにあたっての順序を詳しく書いていきます。
事前に準備するもの
これだけです。
Googleのアカウントを作成する
Googleのアカウントはすでにお持ちの方が多いのではないでしょうか?
最近はGoogle マップにGoogleフォトなど、生活する上で使いやすいサービスも多いですもんね。
まだ作っていない方はこちらからどうぞ。
設定する方法の違いは?
トップの画像でもある通り、Google Search Consoleの設定には、
この2つがあります。
では2種類の設定方法の違いとは何でしょうか?
例えば、私のブログのURLは独自ドメインで、wwwのサブドメインを指定して、
「https://www.appatwi.com/」というようになっています。
この中の「appatwi.com」が2種類のうち、ドメインで指定する方法です。
メリットはこの「appatwi.com」がついているものは全て一緒に扱うよ!ということ。
(よくある迷惑メール設定の完全一致と部分一致の違いと似ていますね。)
わざわざhttpとhttpsを分けて設定しなくても、wwwが付いているかどうかで設定しなくてもいいのです。
では、逆にURLプレフィックスで設定するメリットはというと、
分けて扱ってそれぞれの分析をしたい場合、などですね。
私はこっちのメリットが正直よくわかっていないので、
個人でブログをするだけならドメインの方からの設定でいいと思います。
では実際のに設定する方法です!
Google Search Consoleを設定する方法の手順
はじめにGoogle Search Consoleのトップページを貼っておきます。
https://search.google.com/search-console/about?hl=ja
ドメインの方からの設定でいいと書きましたが、一応その後にURLプレフィックスで個別に設定をする方法も
分かりましたので、合わせて説明します。
まずは、手順をざっと箇条書きにします。
- Google Search Consoleにアクセス
- ドメインの方(左側)にURLを入力
- TXTレコードをコピーして確認
- 独自ドメインを作ったサイトにアクセス(ムームードメインなど)
- 先程コピーしたものをカスタム設定で貼り付け
- Google Search Consoleに戻って確認
- 所有権が確認できたら更にプロパティを追加
- 今度はURLプロトコル(右側)にURLを入力
- すぐに所有権が確認できる
- 左側の設定>所有権の確認>HTMLタグをクリック
- コピーしたら、はてなブログの設定>詳細設定>解析ツール>Google Search Consoleにペースト
- content=""の数字以外を削除
- 変更を保存
順を追って解説します。

まずは、トップページから「今すぐ開始」を選択します。
そしたら、「Google Search Consoleへようこそ」という画面が出てくるので、

左側の「ドメイン」を選択し、はてなブログのURLを入れてください。
私の場合はこうです。(ご自身のURLをを入れてくださいね!)

ここでのポイントは、https~始まるURLを入れないことです。

そして、続行を押すと、、

このような画面になっているので、表示されているTXTレコードをコピーして確認します。
次に独自ドメインを取得したサイトに移ります。
(画面は消さずに新しいタブで開いてくださいね)
今回は「ムームードメイン」を例にやっていきます。
(やり方自体はお名前ドットコムなどでも同じです)
まずは、マイページから「コントロールパネル」へいき、画像にもあるように左側の「ムームーDNS」をクリック。

「カスタム設定」を押し、種別をTXTに、サブドメインを空白に、そして、内容のところに、
先ほどコピーしたTXTレコードを貼り付けます。

ここまでやったらもう一度Google Search Consoleへ戻ります。
(保存したらムームードメインのページはもう閉じてOKです)
そして確認ボタンを押してください。すると、、

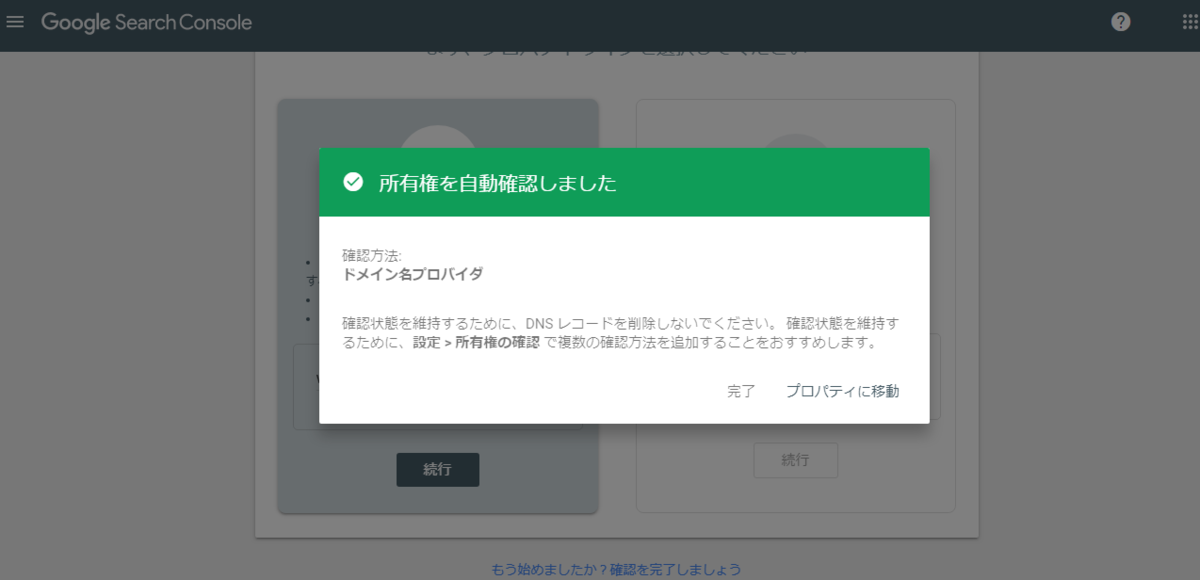
無事、所有権の確認ができるはずです。


しばらくは何のデータも出てきませんが待ちましょう。
これで一応は終了ですが、URLプロトコルも追加したかったので、更に続けます。
このページの左側にURLが追加されているはずなので、そこをクリック。

プロパティを追加して、

先ほどと同じように今度はURLプレフィックス(右側)を選択し、
URLをhttpsから入れてください

そのまま続行していくと、すぐに所有権の確認ができるはずです。
(この後の「メタタグをコピーする操作」まではコピーしてない人用ですので、参考程度にご覧ください。)

すると、2つになりましたので今追加した方をクリックして、設定画面へ。

所有権の確認を押したら、

HTMLタグというところから、3番目の操作でやったのと同じタグが出てきますのでコピー

次に、はてなブログの設定画面へ移ります。
「設定」から「詳細設定」へいき、Google Search Consoleの空欄に先ほどコピーしたタグを貼り付けて、
content="..."の中以外を消してください

あとは変更を保存して終了です。
以上が私なりの2種類の方法どちらも使ってはてなブログにGoogle Search Consoleを設置する方法でした。
長文になってしまいました、、
少しでも私のように細かいところで悩む人のお役に立てれば嬉しいです。
今回の設定で役立ったサイトも参考に貼っておきます。
tabibitojin.com
それでは。